Generate functioning React Native apps from images with AI
After our successful experiment with generating ReactJS and Flutter apps, we attempted to generate React Native code and achieved great results.
Building on our successful experiment with generating Flutter apps, we now attempt to generate React Native code.
As with the previous approach, we don't aim to generate pixel-perfect apps. Instead, we generate high-quality, modular code for developers to build upon. This code features reusable components and separates layout and data.
The results are very exciting!
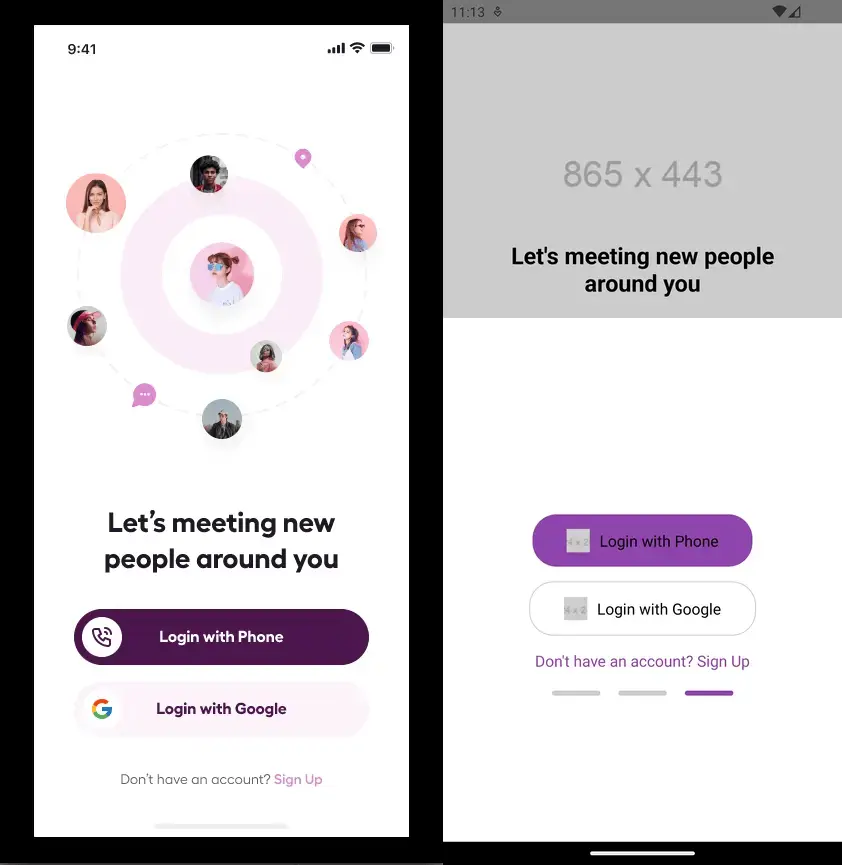
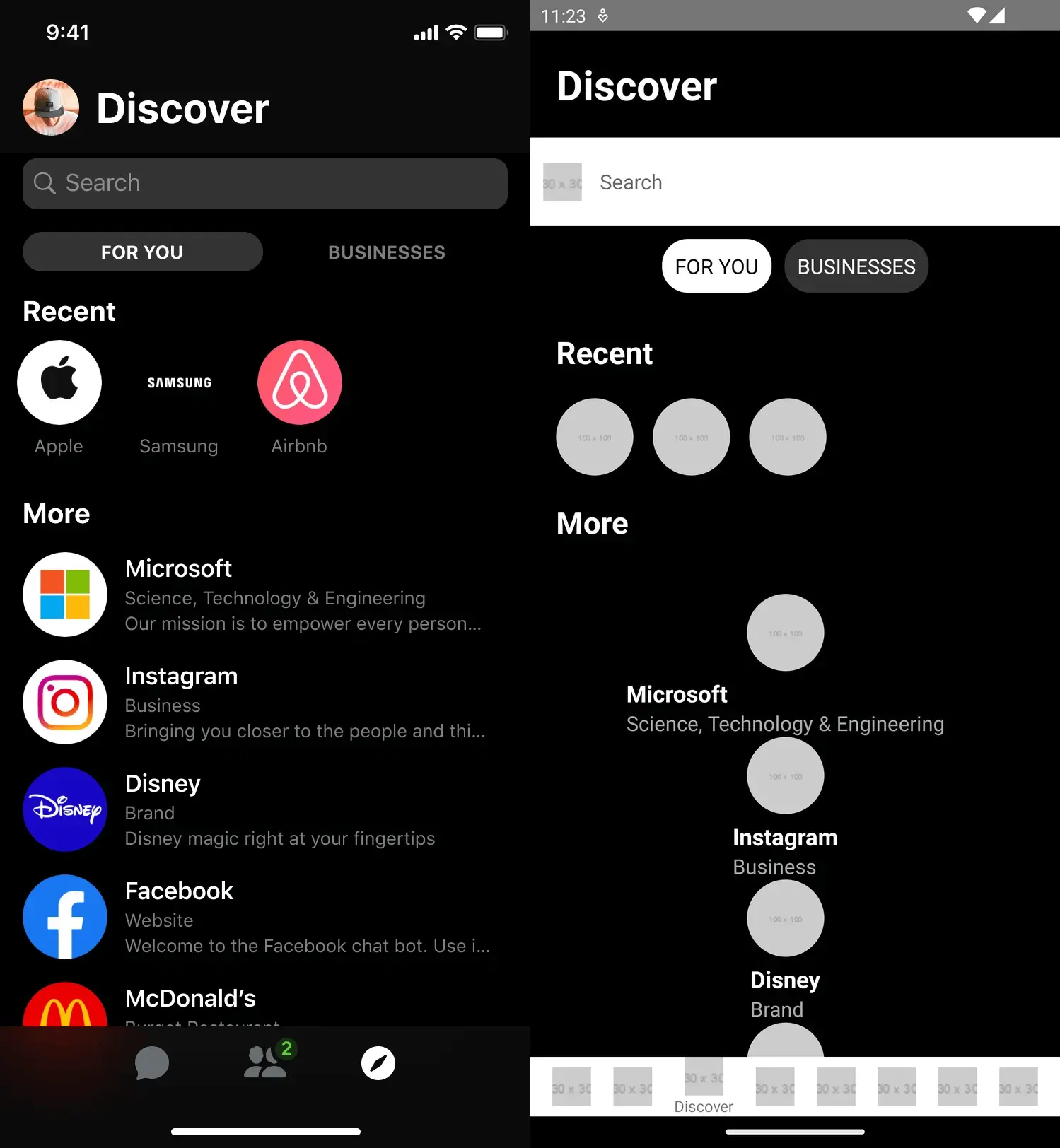
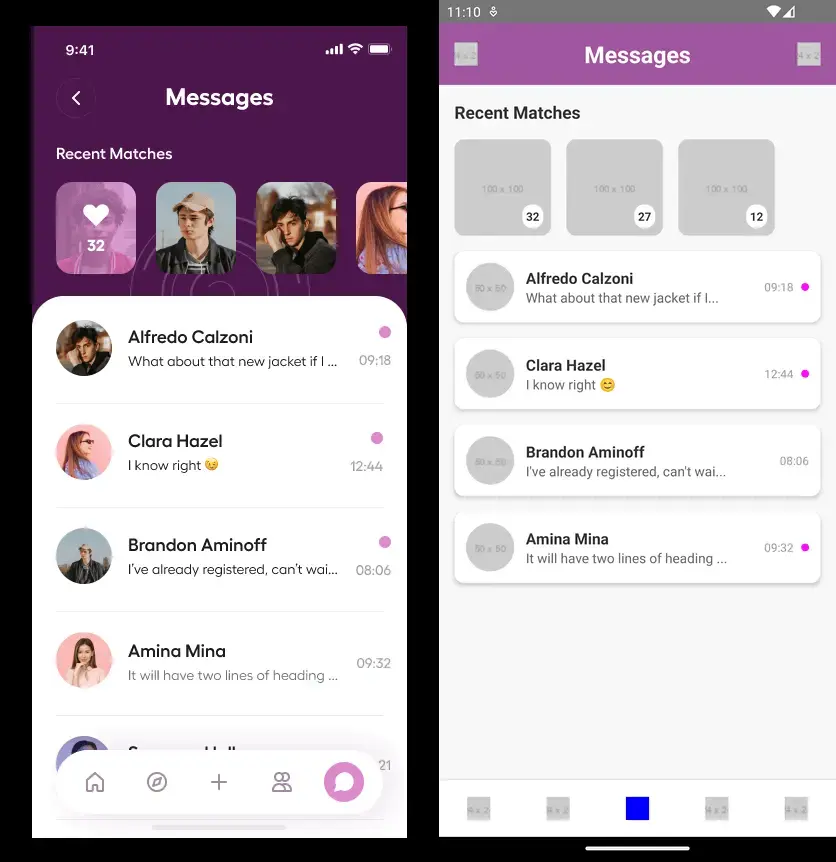
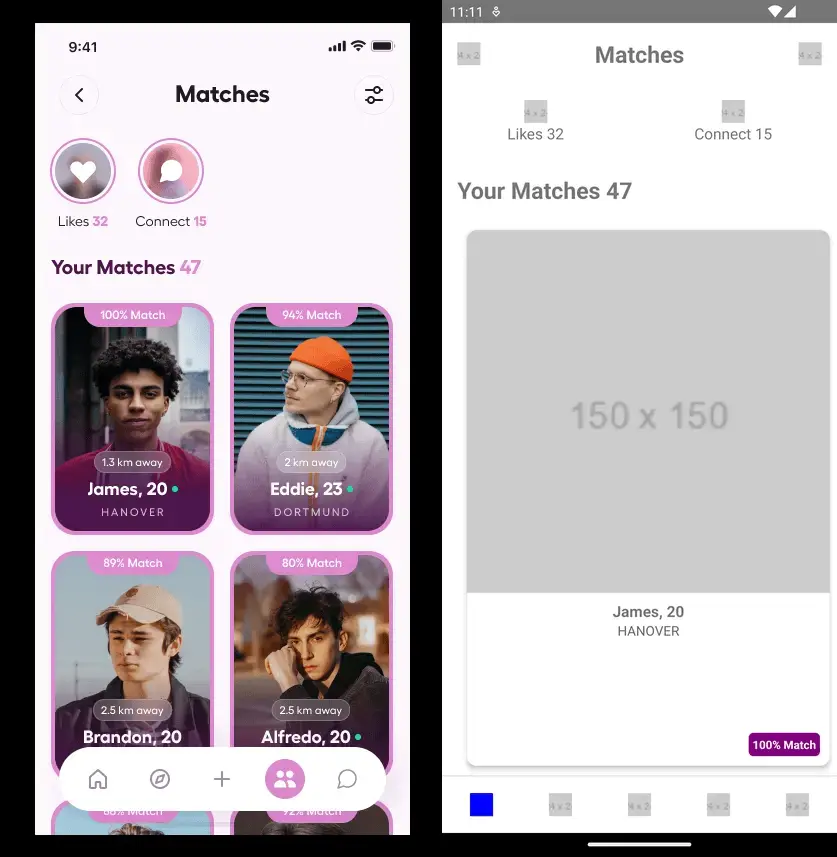
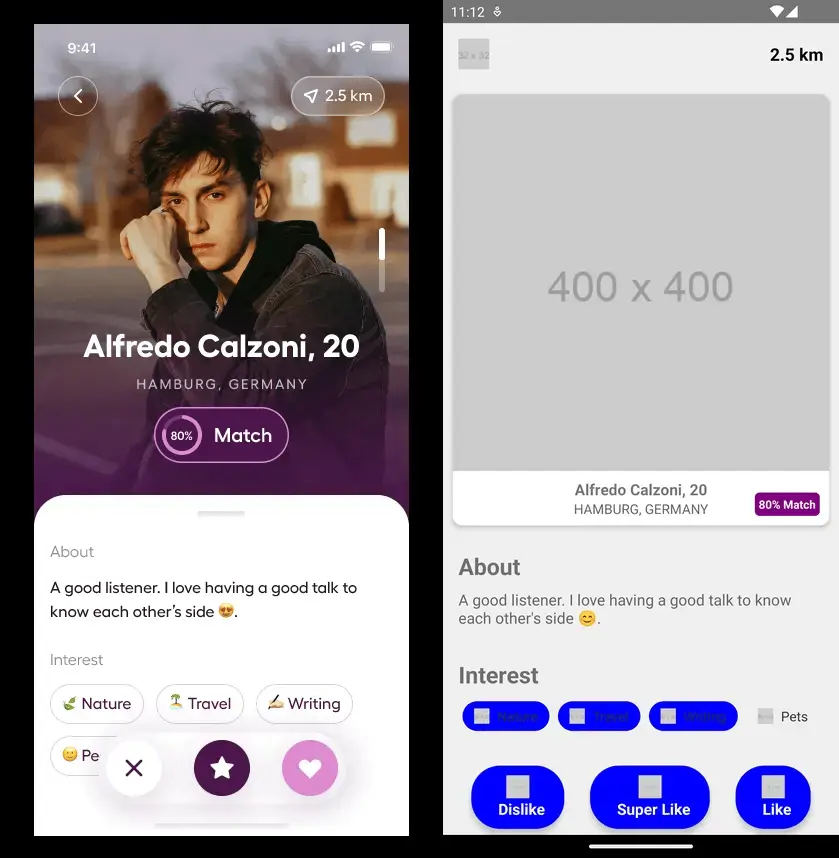
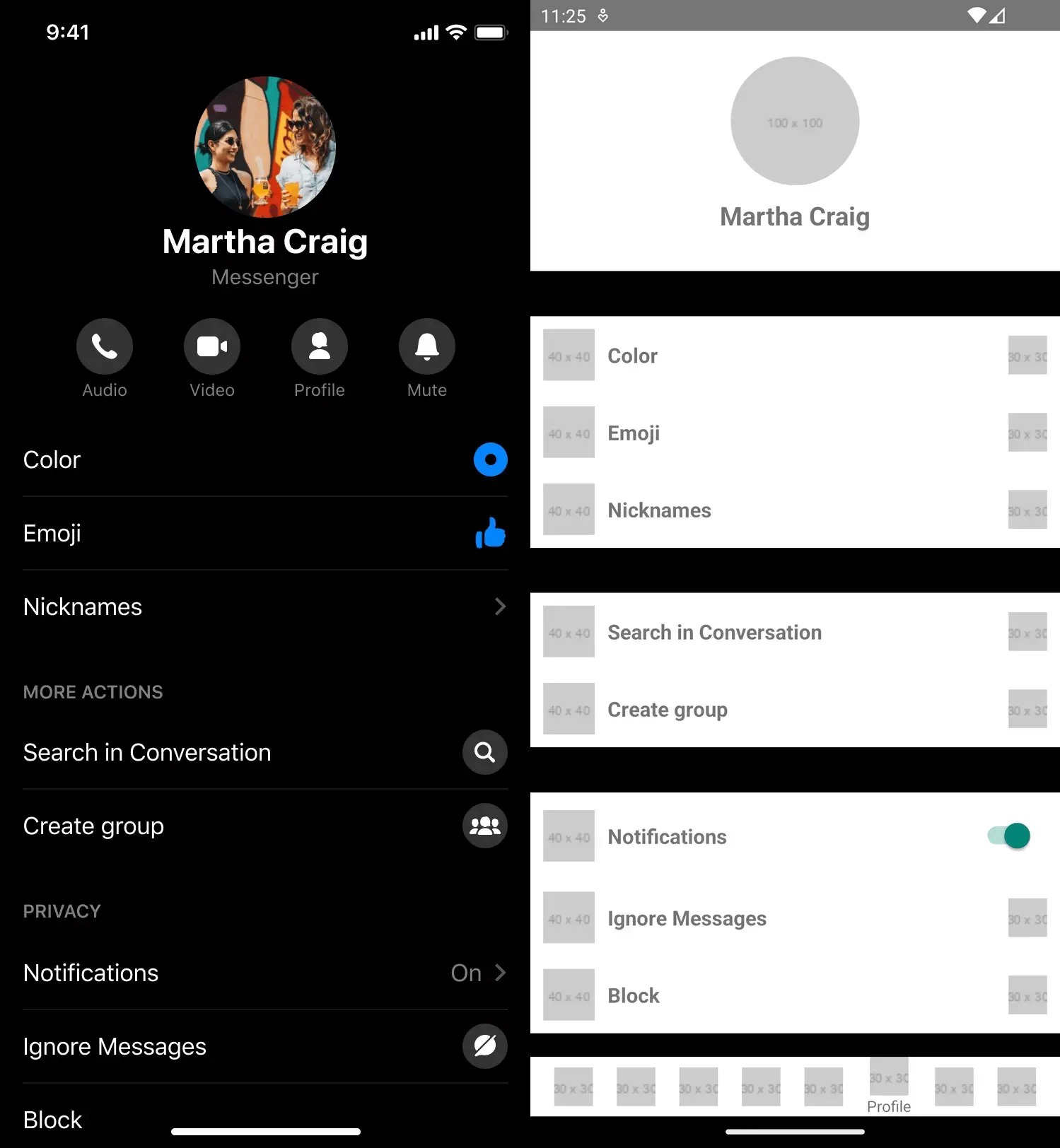
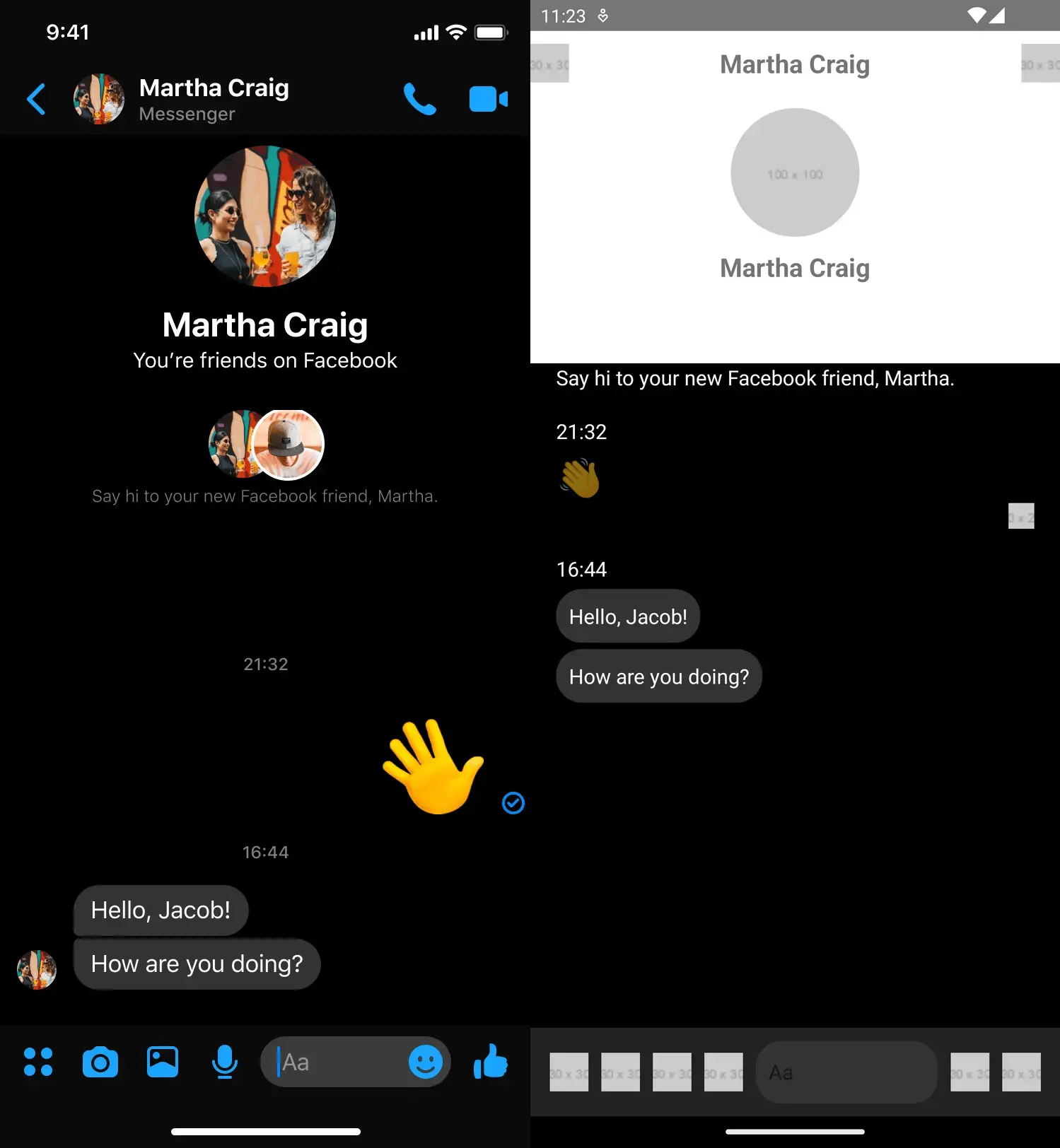
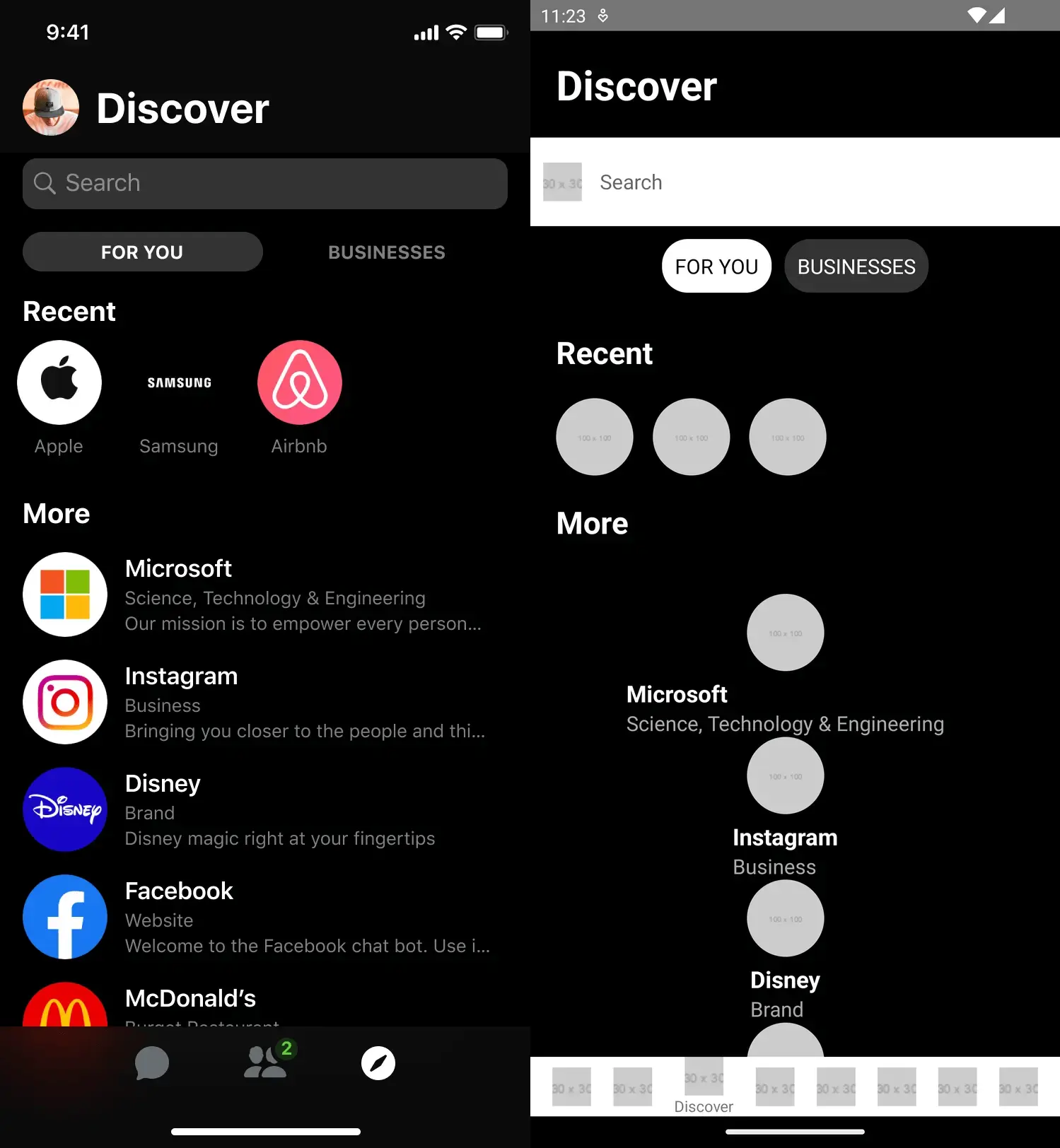
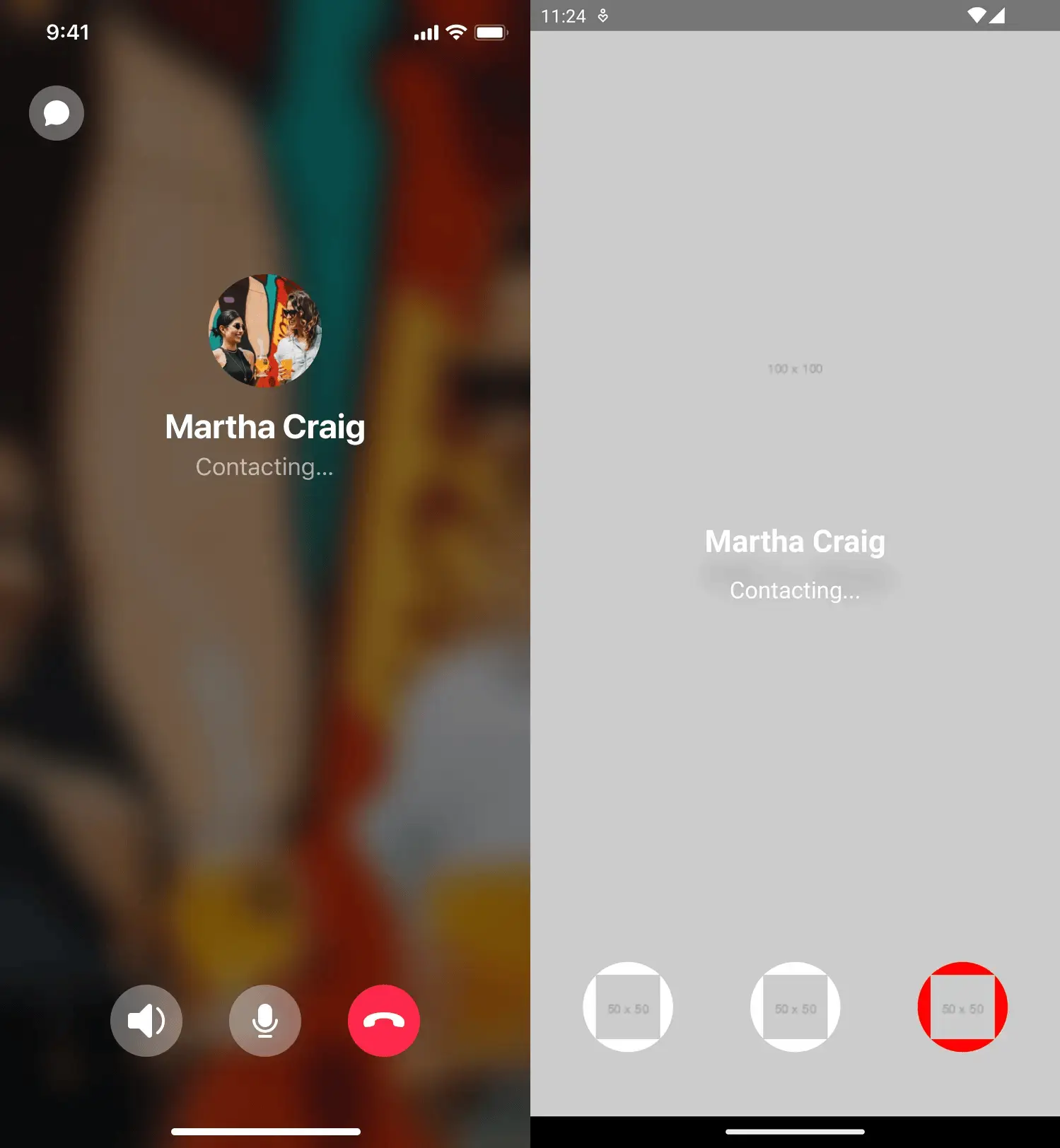
Below you can see the original image on the left and the generated view on right. It’s prompted to use placeholder images in the generated app.

Figure 1: Friendzy login view

Figure 2: Friendzy discover view

Figure 3: Friendzy messages view

Figure 4: Friendzy matches view

Figure 5: Friendzy profile view

Figure 6: Messenger profile view

Figure 7: Messenger chat view

Figure 8: Messenger discover view

Figure 9: Messenger calling view
We'll soon add this feature to our PoC available at codest.ai. If you haven't tried it yet for ReactJS apps, we encourage you to visit the website and experience it yourself!
Additionally, we are continuing to expand our support for other tech stacks, as this tool has been proven to reduce development time by up to 20%.
We’ll share more results soon, please stay tuned.
Marketing Team
Marketing