Generate functioning Flutter apps from multiple images with AI
In the previous blog, we present a tool that can generate operational NextJS apps from multiple images, saving up to 20% development time. The adaptability of our prompting techniques opens doors to other tech stacks, prompting us to explore Flutter app generation. In this blog, we will be demonstrating the results of this exploration.
In the fast-evolving world of software development, tools that speed up workflows while maintaining high-quality outputs are game changers. Following our previous exploration of generating NextJS apps from images, we’re thrilled to share our progress in generating Flutter apps from multiple images using AI.
This blog will walk you through the highlights of our experiments, showcase test results with popular mobile app designs, and discuss the potential expansion to other tech stacks like React Native.
1. Introduction
In the previous post, we demonstrated a Proof of Concept (PoC) for generating a functioning React app from multiple screenshots. In this PoC, we applied several prompting techniques to make the generated app resemble the screenshots as closely as possible. The structured code separates CSS, layout, and data, making it reusable and saving up to 20% of the development time by scaffolding an entire code base from scratch.
The prompts used in the PoC are adaptable enough to work with other tech stacks. We're now expanding this approach to generate Flutter apps. Mobile applications pose unique challenges like the build pipeline, native functionalities and navigation. By modifying the prompts and incorporating rule-based logic to handle mobile builds, we've managed to generate Flutter apps from images.
We tested this engine with popular mobile apps like Messenger, Whatsapp and Instagram, and the results are promising!
As with the previous approach, we aim not to generate pixel-perfect apps but rather to provide high-quality, modular code for developers to build upon. This code features reusable components and separates layout from data.
Showcasing Flutter PoC Results with Popular App Designs
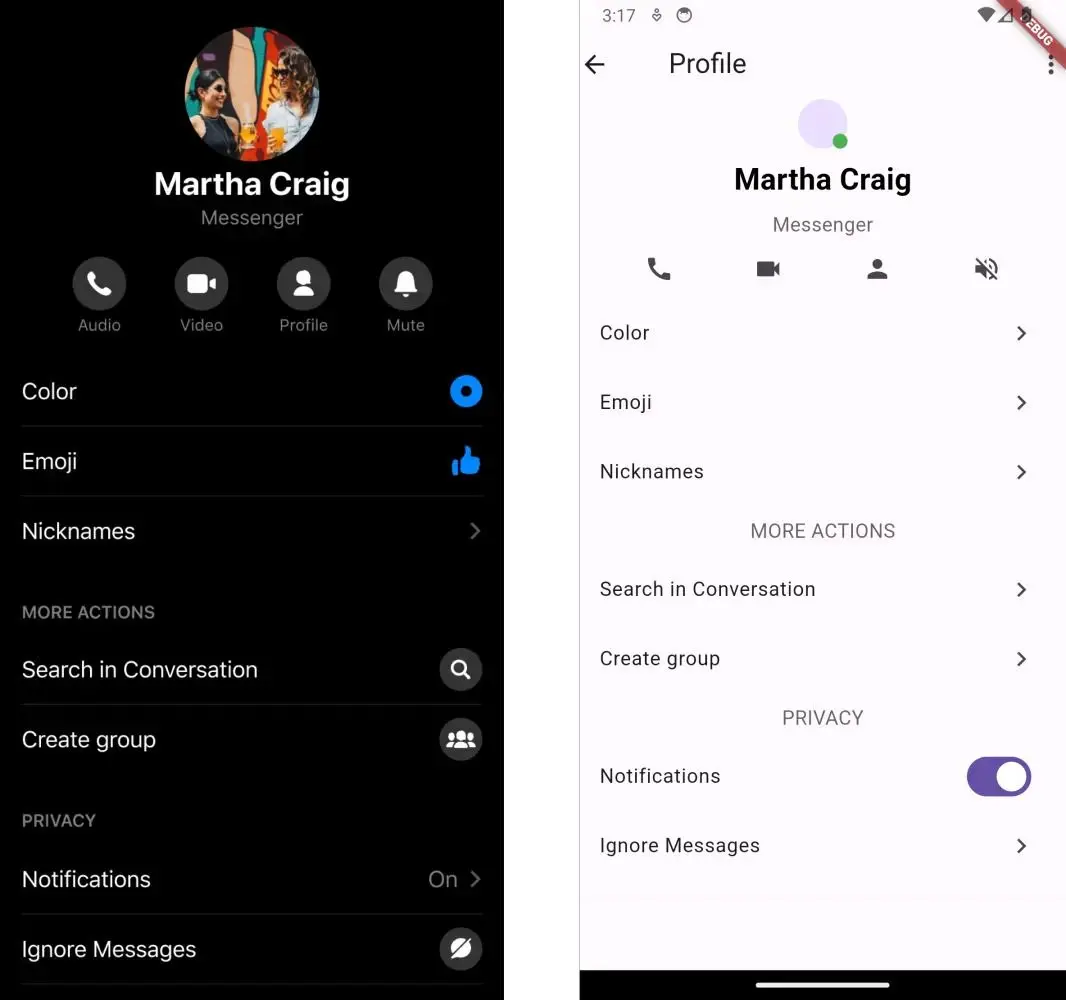
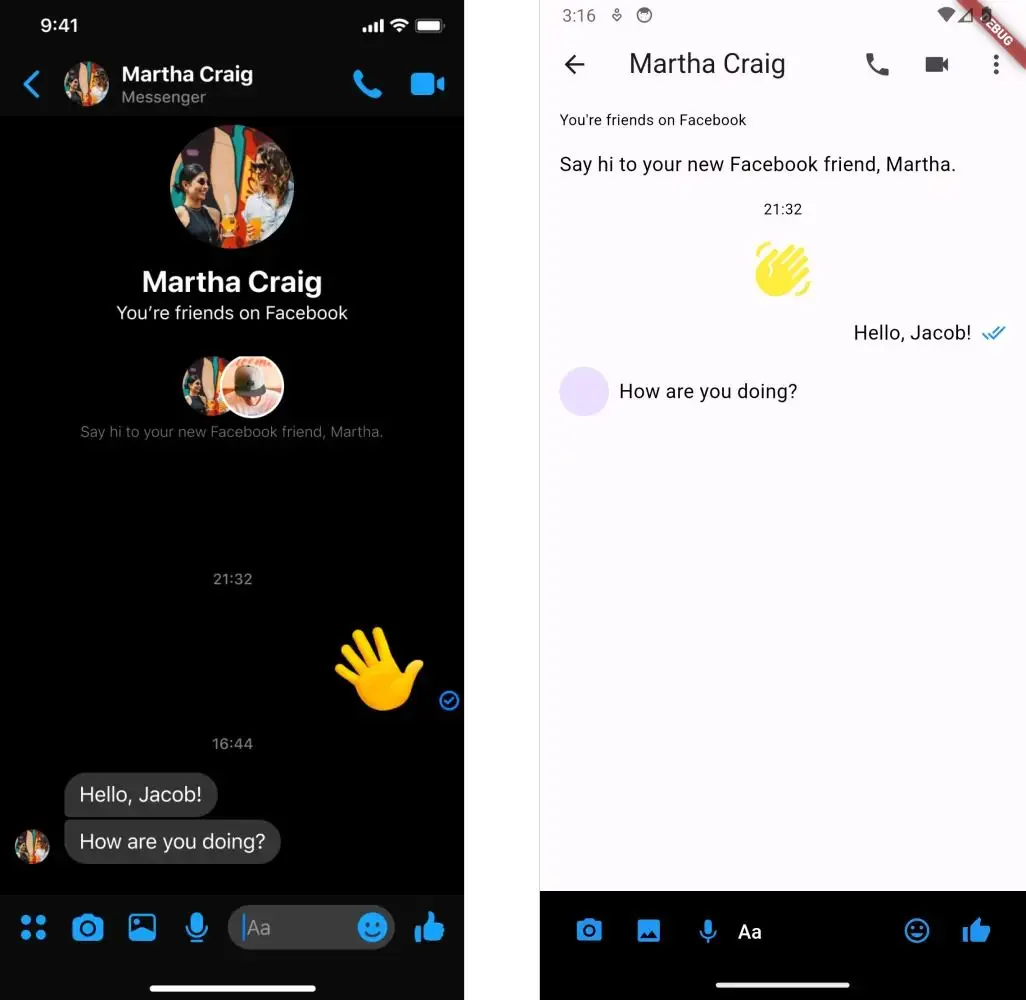
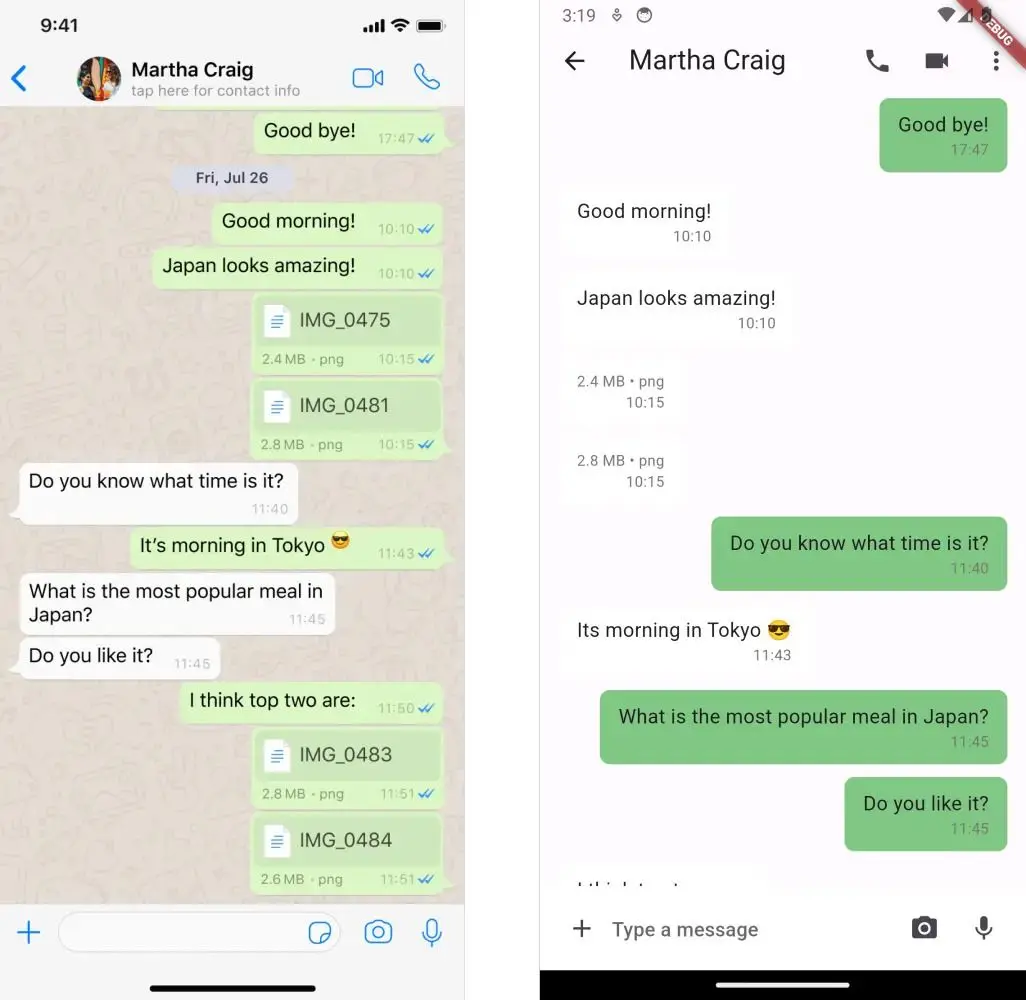
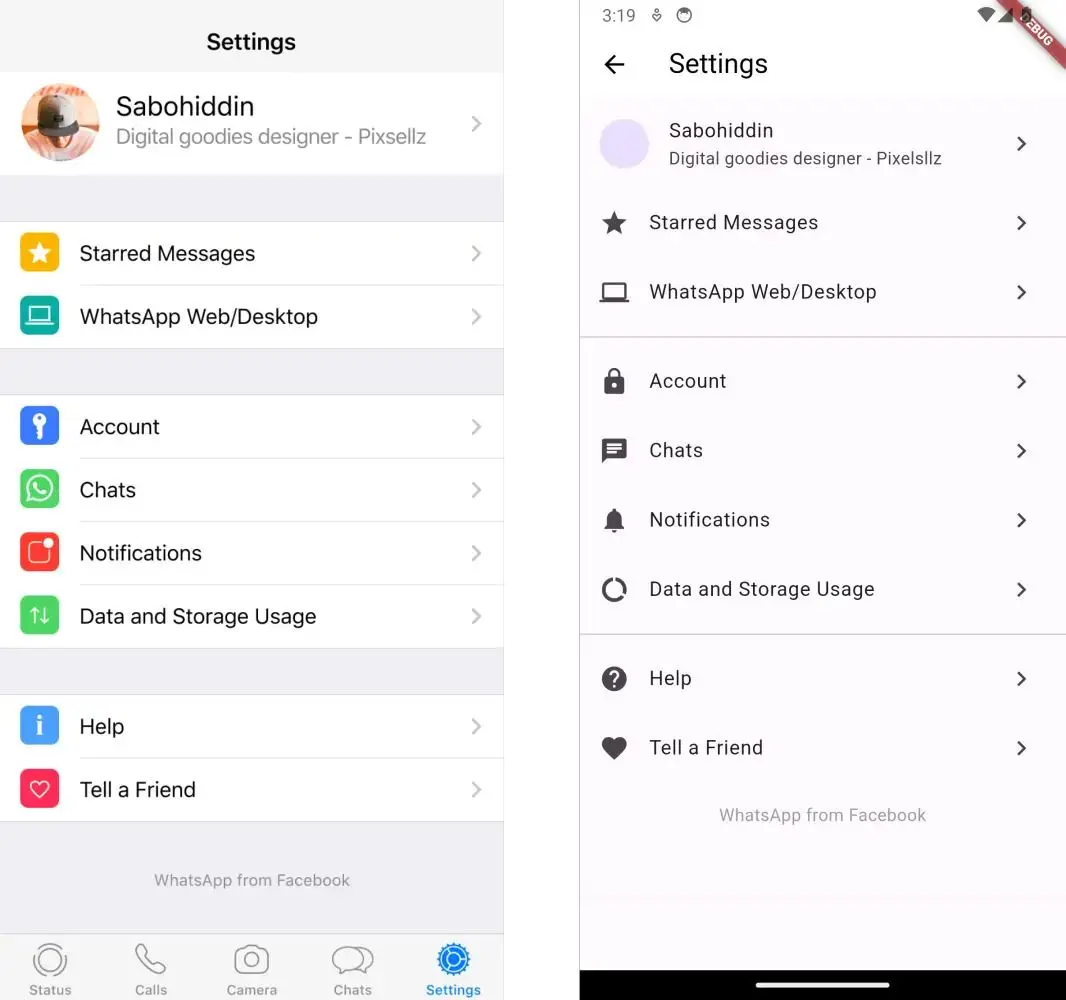
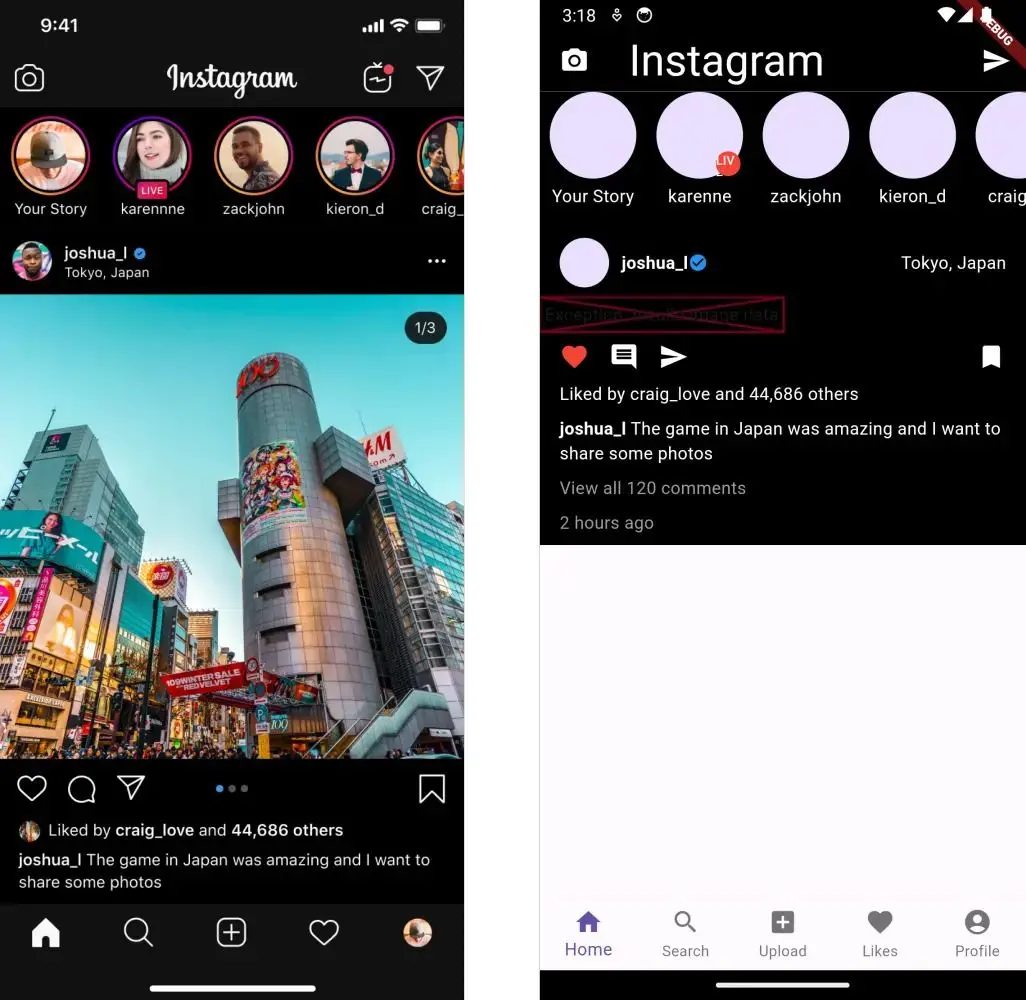
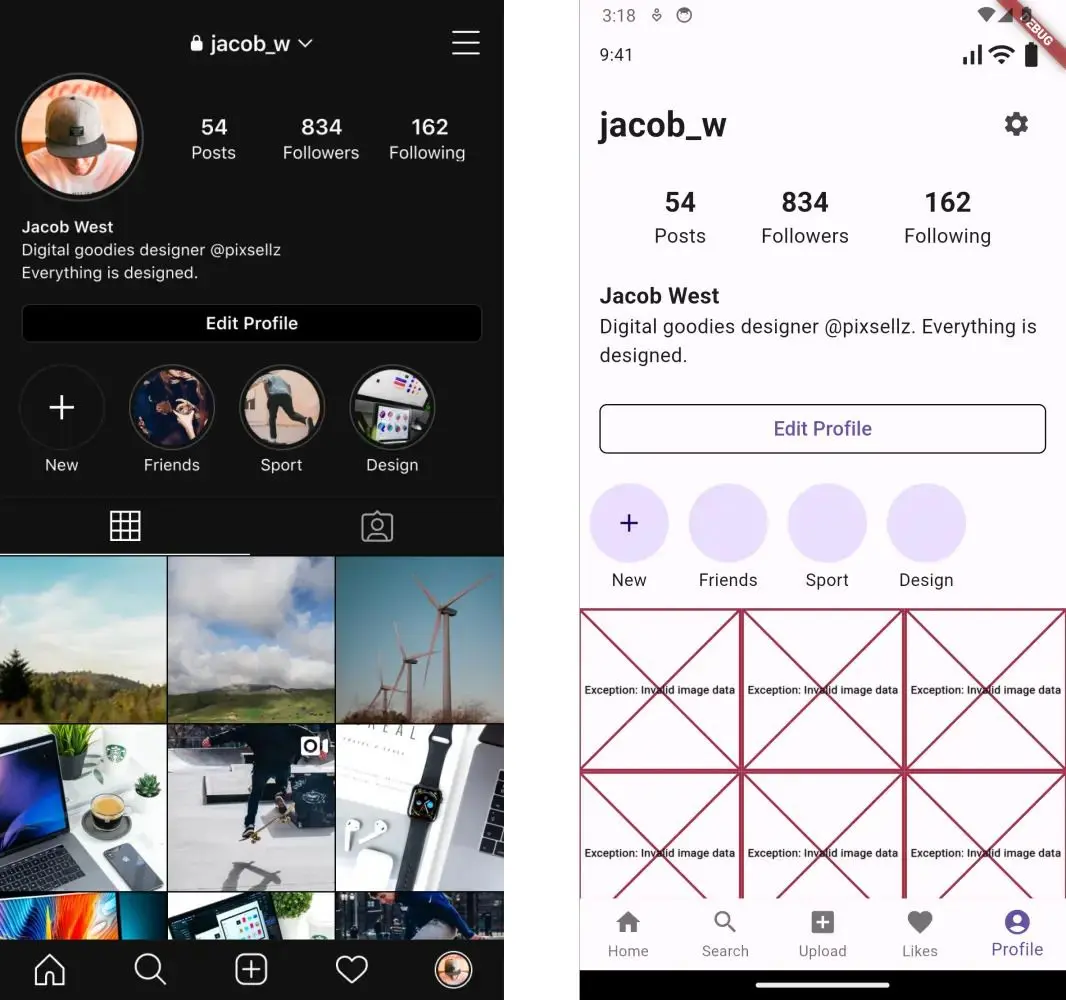
Below, you can see the original image on the left and the generated view on the right. The generated apps use placeholder images to maintain layout consistency while reflecting the original designs.

Figure 1: Messenger profile view

Figure 2: Messenger chat view

Figure 3: Whatsapp chat view

Figure 4: Whatsapp profile view

Figure 5: Instagram feed view

Figure 6: Instagram profile view
3. The Value of Modular Code
The structured, modular code generated by our AI saves significant development time. By separating layout, data, and logic, the code ensures:
- Reusability: Components can be adapted or extended without significant rewrites.
- Scalability: Clean architecture allows for easier feature additions and maintenance.
- Efficiency: Up to 20% reduction in development time by scaffolding an entire code base from scratch.
This approach empowers developers to focus on fine-tuning and innovation instead of repetitive tasks, accelerating time-to-market for high-quality apps.
4. Future Possibilities and Expansions
We'll soon add this feature to our PoC, available at codest.ai. If you're interested in NextJS apps, we encourage you to visit the website and experience it yourself!
Given the promising results with ReactJS and Flutter, we believe this approach should work well with React Native, too. Mobile development for React Native will bring its own set of challenges, such as cross-platform considerations, which we’re eager to explore. We’ll test this idea and update you with the results. Stay tuned for more updates!
Marketing Team
Marketing