Generate functioning NextJS apps from multiple images with AI
This blog presents a tool that can generate operational NextJS apps from multiple images, saving up to 20% development time. A Proof of Concept tool is also provided!
We’re excited to introduce our latest AI-powered tool, designed specifically to generate functioning NextJS apps from multiple images. This tool transforms the software development process, offering significant time savings and productivity boosts for developers.
Recent AI models enhance software development experience and boost productivity. At CodeLink, we’ve long integrated generative AI tools like Github Copilot and Codium into our daily coding tasks. To further enhance our team’s efficiency, we’ve developed a custom UI for ChatGPT and made it accessible across the company.
Beyond these tools, we are also exploring vision models, paving the way to incorporate them into web front-end development. One concept is to employ a vision model to generate a functional web app from images. This method differs from Copilot or Codium, which provide micro-level assistance, such as writing a function, refactoring a class, or adding tests.
Most available tools in the market strive for pixel-perfect pages, but they often produce unusable code due to incorrect page layout plans, inline CSS, an overload of HTML tags, or hard-coded data in the layout. This makes their output essentially useless for developers. Our tool, on the other hand, scaffolds the entire app and offers a comprehensive app generation process. Simply input images and receive a fully functioning NextJS app in return!
How Our Tool Differs in Generating Functional NextJS Apps?
Our AI tool stands out by using advanced prompting techniques that mimic a developer's thought process. Initially, the tool generalizes layouts from images, then adapts content for each page individually, creating reusable, high-quality code. Here’s how it works:
- Layout Generalization: The AI analyzes multiple images to derive an optimal layout.
- Reusable Components: It identifies common elements like sidebars or topbars, placing them in shared folders for ease of use across the app.
- Separation of Data and Layout: This separation allows seamless integration with real data APIs, making the generated code efficient and reusable.

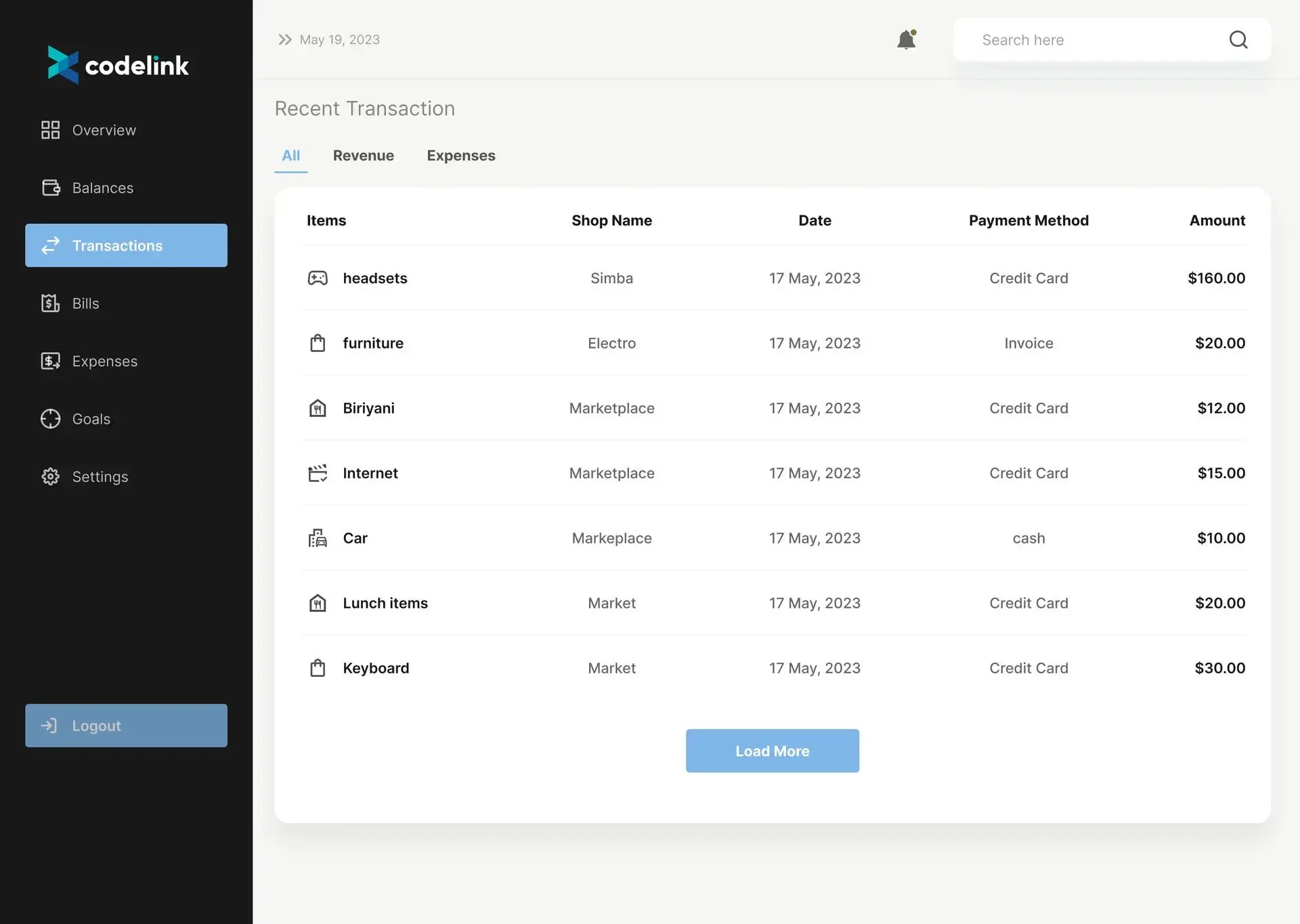
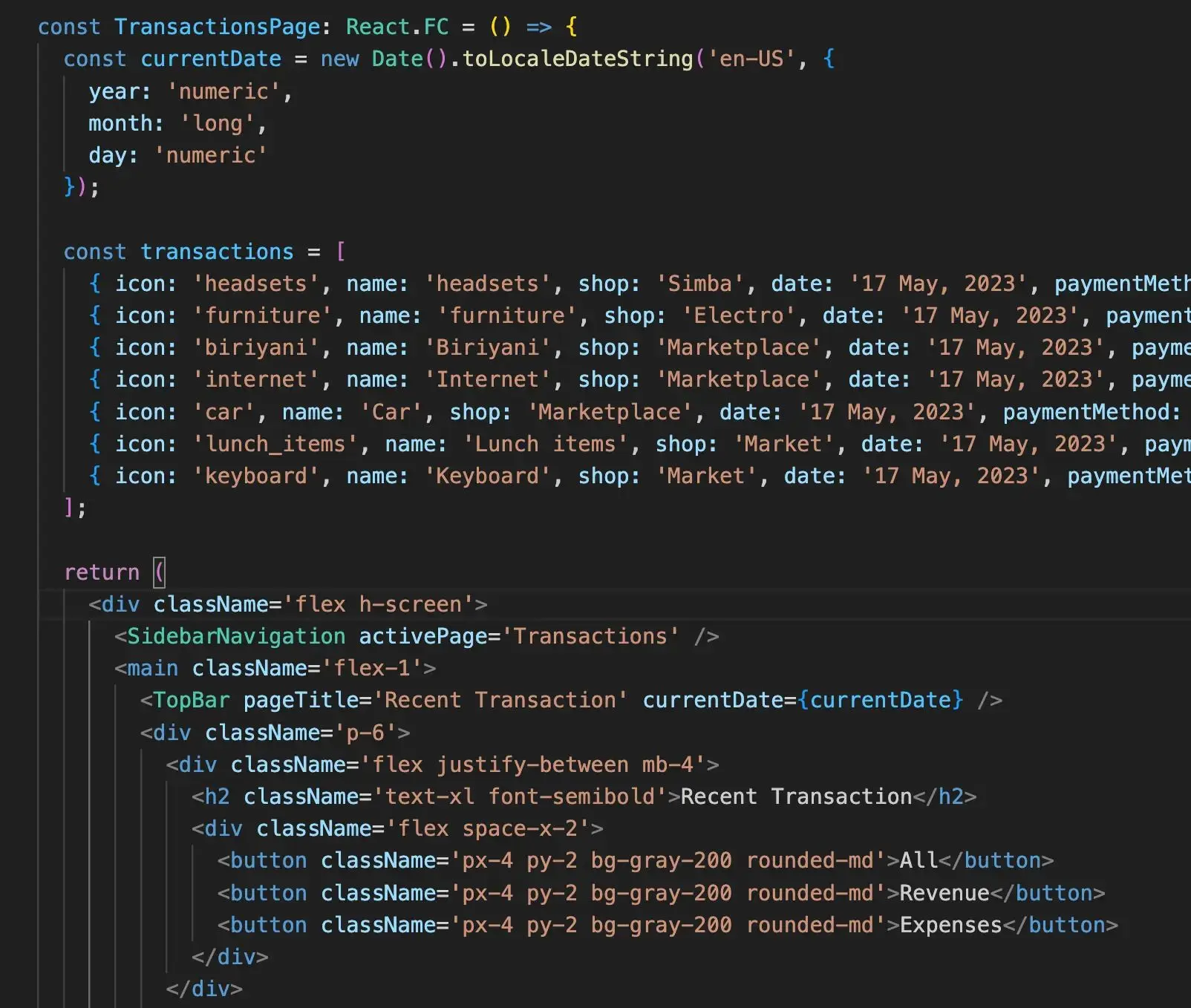
Figure 1: Input UI image with sidebar on the right-hand side and a list of transactions

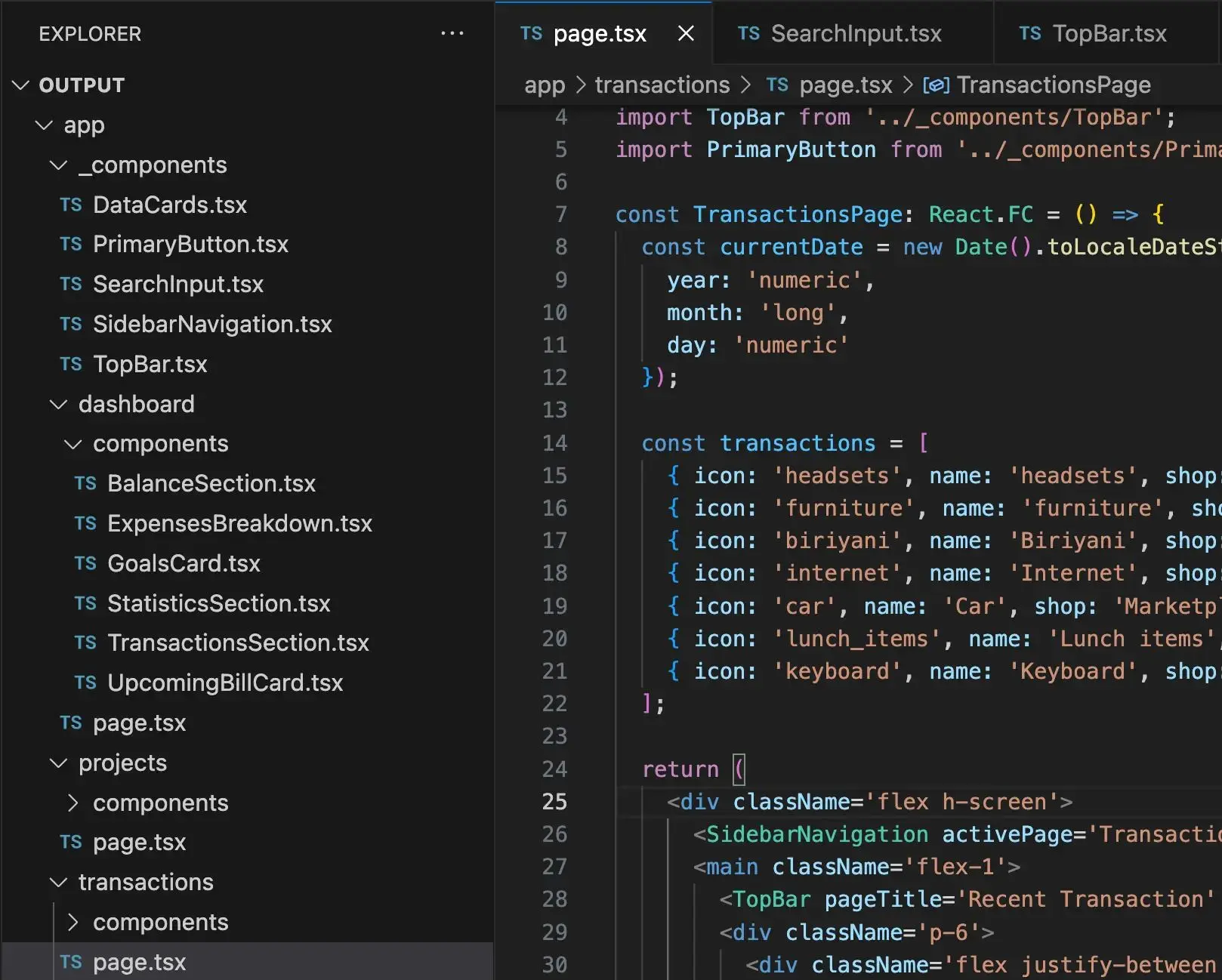
Figure 2: The tool is able to detect reusable components, such as sidebar and topbar, and put them in a shared folder /app/_components

Figure 3: The tool is able to separate transaction data from the layout code
How much development time can it save?
One of the most exciting benefits of using this AI-powered tool to generate functioning NextJS apps is the time saved in development. We recently used it on a client project, achieving pages that closely mirrored the provided UI images, saving up to 20% in development time.
The tool performs well on certain apps, creating pages that mirror the UI images. In some instances, it can create input forms with a 70% match, requiring only minor CSS adjustments to align with the UI design.
We are enhancing our prompt engineering to tackle challenges with certain layout types. We're also considering a feedback loop, where the apps created by the model are fed back into it for self-improvement.

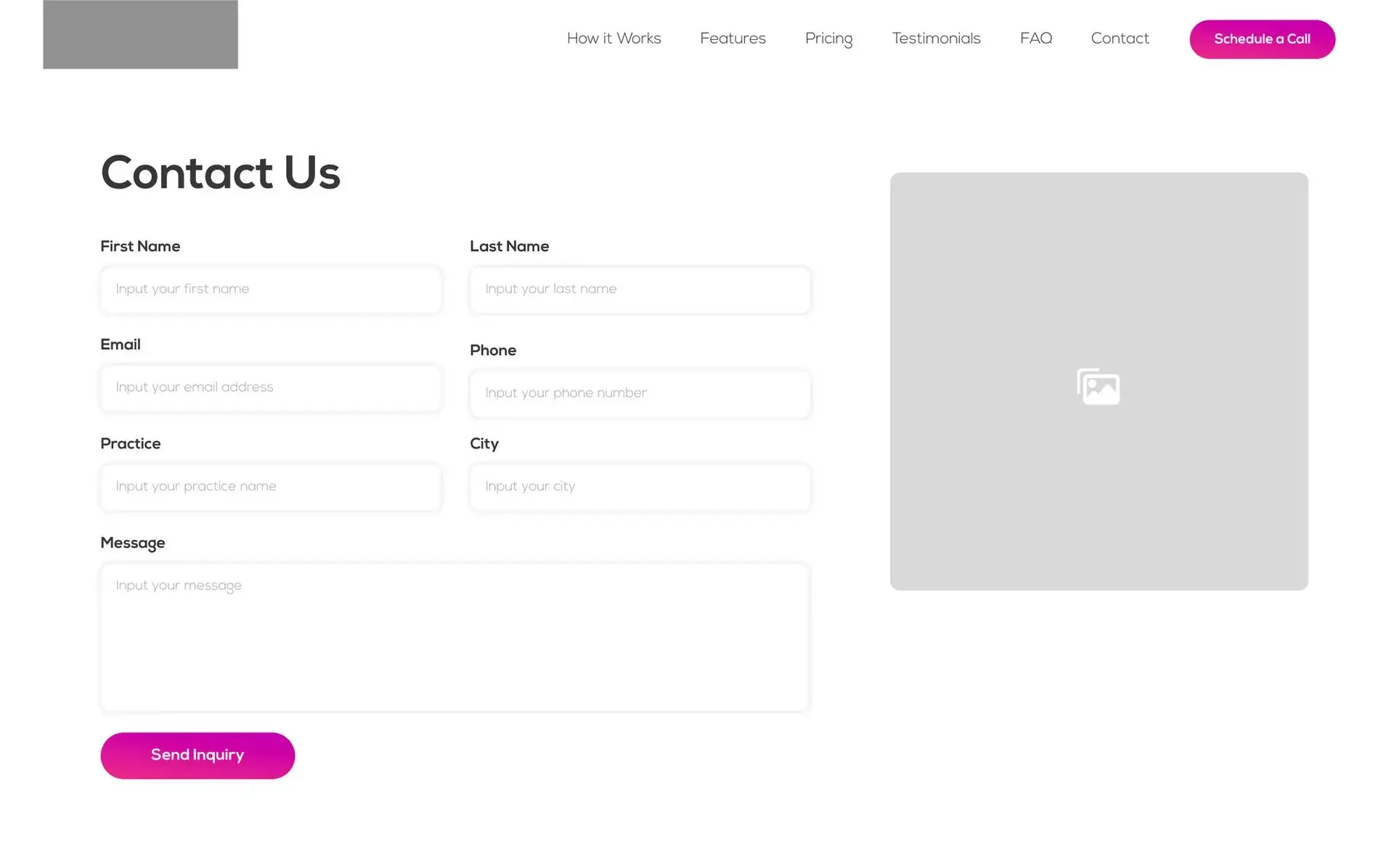
Figure 4a: UI design of contact form

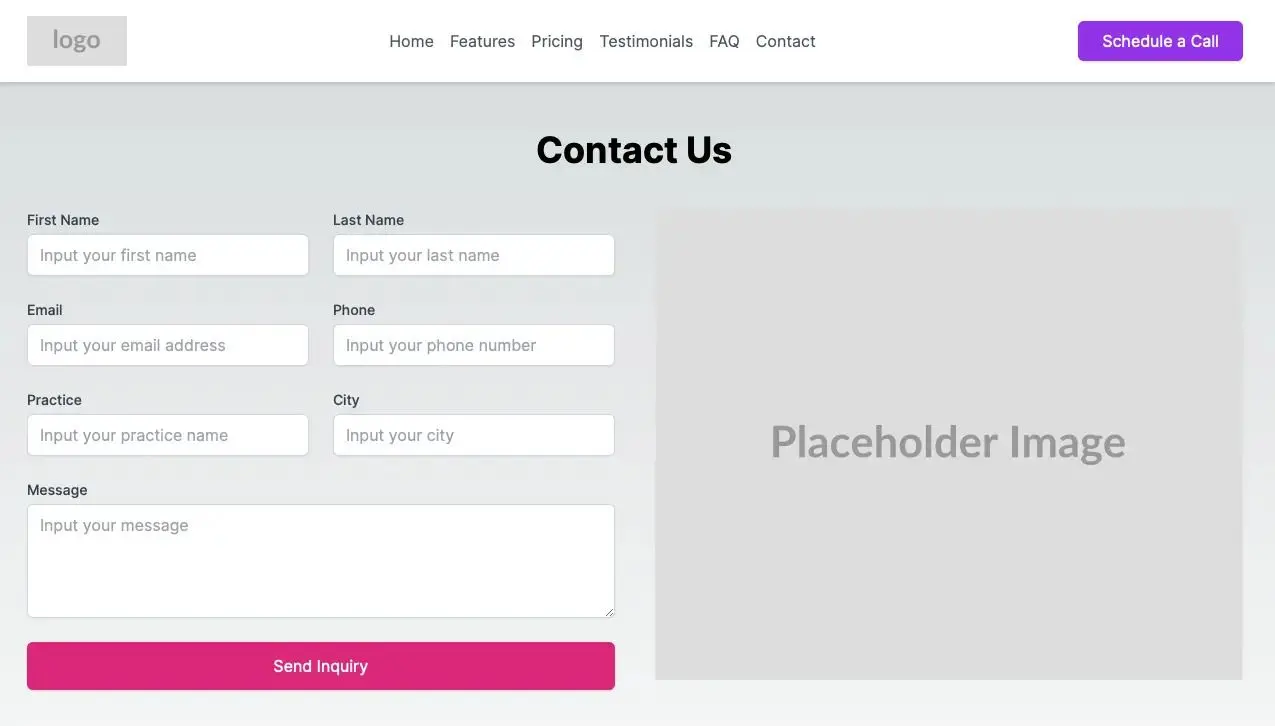
Figure 4b: Generated page of contact form

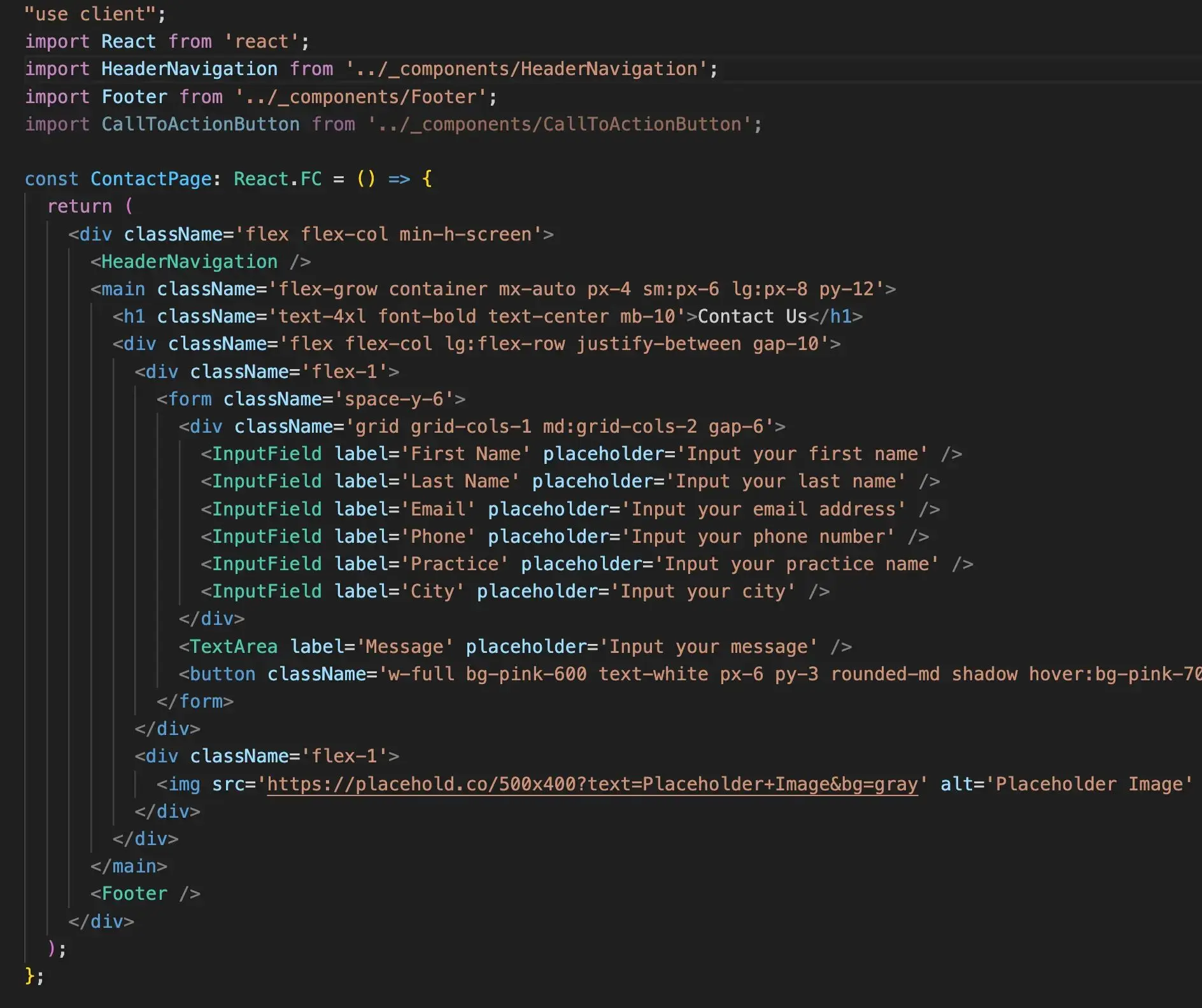
Figure 5: Generated ReactJS & TailwindCSS code for the contact form
Try Our Proof of Concept for Generating NextJS Apps
Indeed, a Proof of Concept (PoC) is available for you to try out. Refer to the instructional video for guidance on how to use the app.
This is currently a PoC, and due to the unpredictable nature of generative AI, its effectiveness may vary depending on your application. We value your feedback to make continuous improvements. Feel free to reach out with your insights at teamcodest@codelink.io.
Here are some examples of applications generated entirely by the tool without any manual intervention.
Demo link
Marketing Team
Marketing